Hướng dẫn tạo hiệu ứng chữ Shiny Textured Chrome trong Photoshop
Hướng dẫn này sẽ cho bạn cách để sử dụng layer style của Photoshop, cùng với một số flare photos, gradient fill, và pattern đơn giản, để tạo ra một hiệu ứng chữ Shiny Textured Chrome. Bắt đâu nào!
Cần sử dụng:
- TitilliumMaps26L-999wt font.
- metal texture by Lwsypher.
- OF Flare // Conspiracy 8 by Vascan.
- Small crossesby Ian Dmitry.
- Free Pack 6000 photoshop gradients by Supertuts007 (Load the CHROMES.grd and the CSP True Sky Gradients.grd files).
Bước 1
Tạo một tài liệu 1200 x 800px, và thay đổi giá trị Resolution = 200.
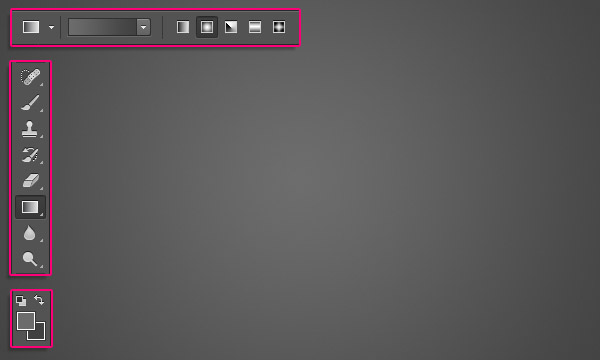
Thiết lập màu Foreground là #6c6c6c và màu Background là #414141. Chọn công cụ Gradient, chọn Foreground to Background, Radial Gradient, trong thanh Options. Sau đó nhấp và kéo từ giữa của các tài liệu đến một trong các góc để tạo gradient.

Bước 2
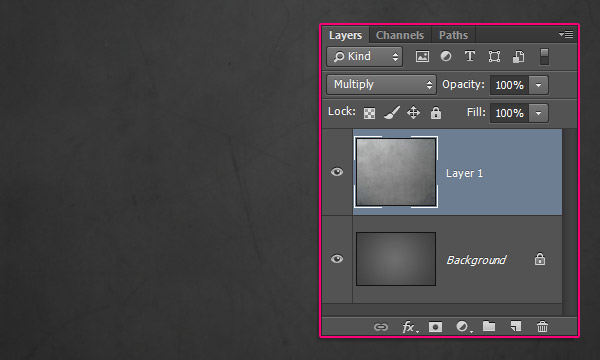
Đặt hình ảnh Metal Textur trên layer background, thay đổi kích thước khi cần thiết, sau đó thay đổi chế độ hòa trộn lớp của nó là Multiply.

Bước 3
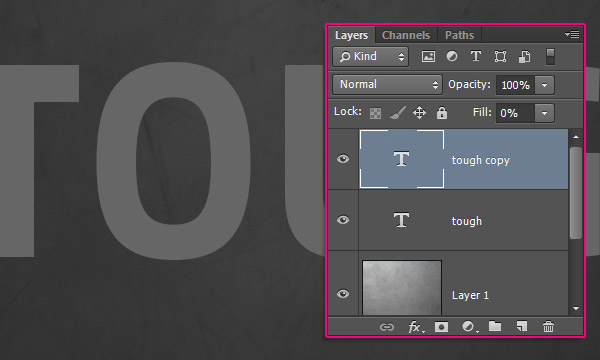
Tạo đoạn Text sử dụng font TitilliumMaps26L-999wt, màu #666666 , và kích thước chữ 100pt.
Nhân đôi layer chữ, và thay đổi giá trị Fill của bản sao = 0.

Nhấp đôi vào layer văn bản gốc và áp dụng layer style sau đây.
Bước 4
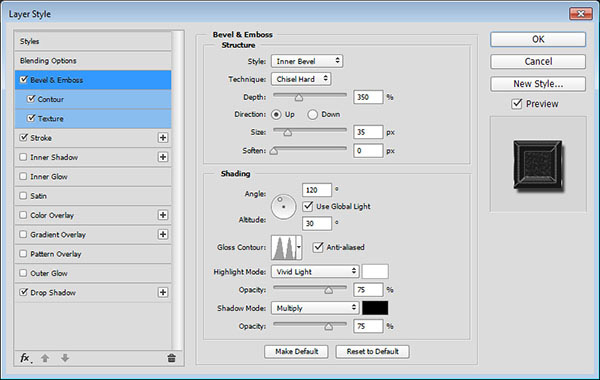
Bevel and Emboss
Technique: Chisel Hard
Depth: 350
Size: 35
Gloss Contour: Ring – Double
Check the Anti-aliased box
Highlight Mode: Vivid Light

Bước 5
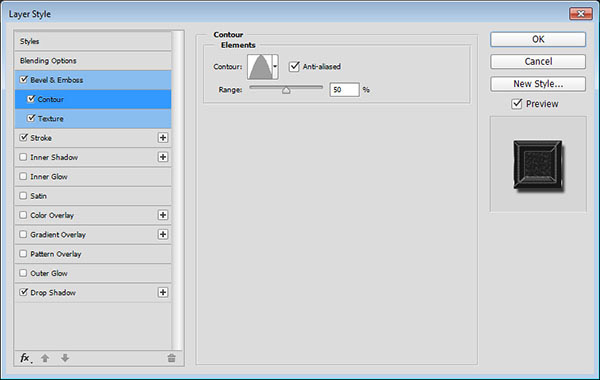
Contour
Contour: Cone
Check the Anti-aliased box.

Bước 6
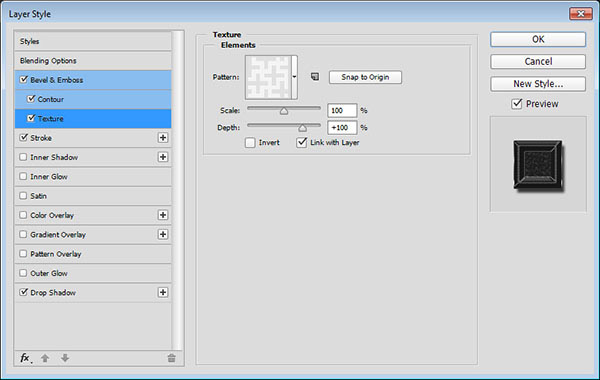
Texture
Pattern: Small crosses

Bước 7
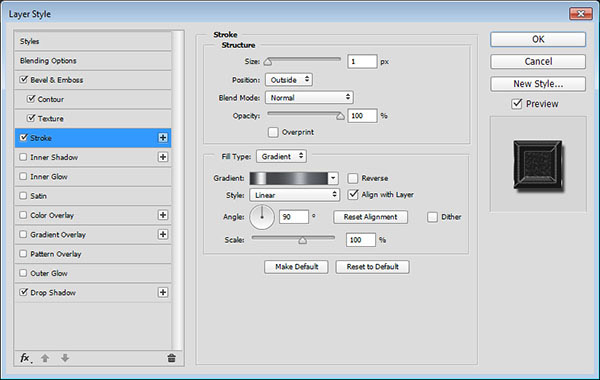
Stroke
Size: 1
Fill Type: Gradient
Sử dụng Stainless Steel 30pot gradient

Bước 8
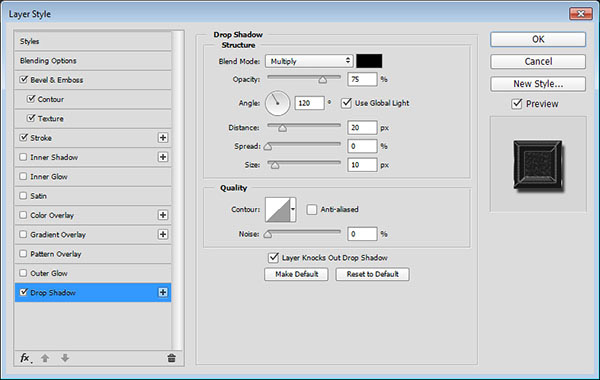
Drop Shadow
Distance: 20
Size: 10

Bước 9

Nhấp đôi vào layer văn bản sao chép để áp dụng layer sytle sau đây
Bước 10
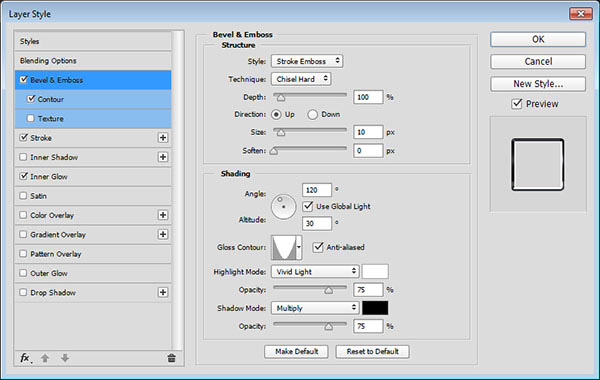
Bevel and Emboss
Style: Stroke Emboss
Technique: Chisel Hard
Size: 10
Gloss Contour: Cone – Inverted
Check the Anti-aliased box
Highlight Mode: Vivid Light

Bước 11
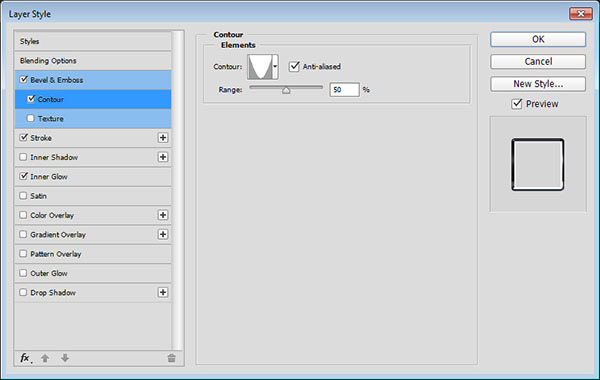
Contour
Contour: Cone – Inverted
Chọn Anti-aliased.

Bước 12
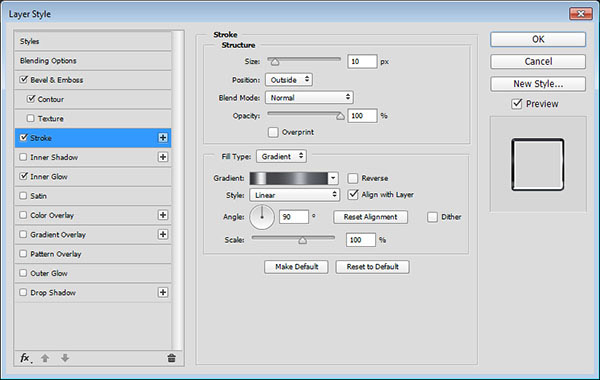
Stroke
Size: 10
Fill Type: Gradient
Sử dụng Stainless Steel 30pot gradient

Bước 13
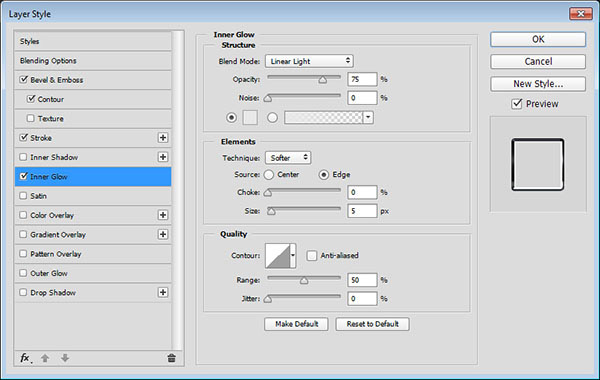
Thêm hiệu ứng Inner Glow
Blend Mode: Linear Ligh
Color: #e8e8e8
Size: 5

Bước 14
Kết quả sẽ được viền của văn bản:

Bước 15
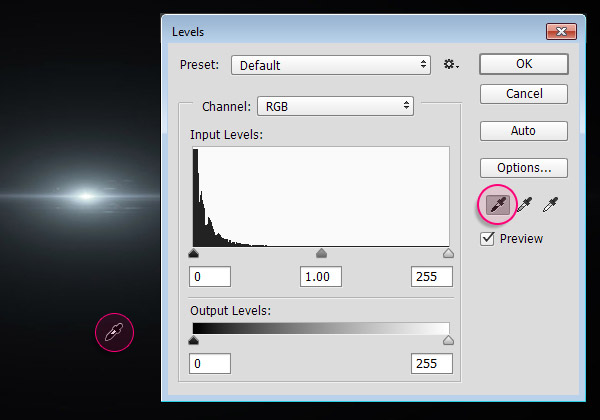
Đặt layer hình ảnh OF Flare//Conspiracy 8 trên cùng các layer, thay đổi kích thước lớn nhỏ tùy bạn thích.

Vào Image > Adjustments > Levels. Nhấp vào icon Sample in image to set black point, và nhấp vào phần tối của hình ảnh. Nó sẽ biến vị trí đó, và các vùng tối hơn, chuyển sang màu đen.
Bước 16
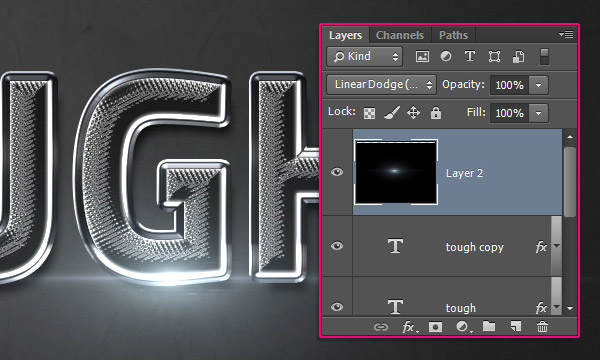
Đổi Blend Mode thành Linear Dodge (Add), và đặt nó đâu đó bạn thích.

Bước 17
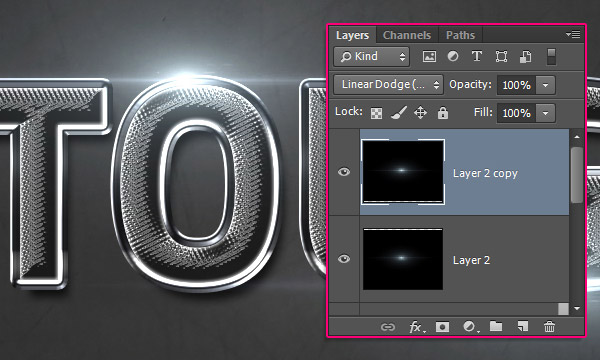
Nhân đôi layer vệt sáng, và di chuyển đến một vị trí khác.

Bước 18
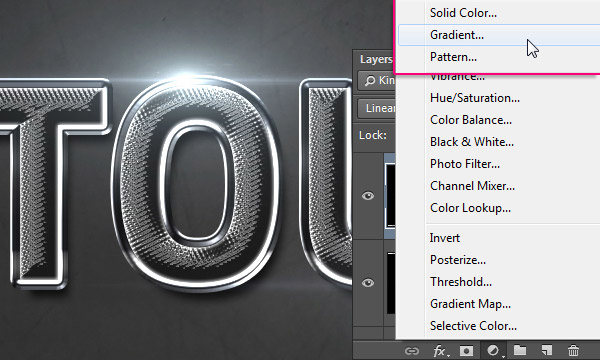
Nhấn vào icon “Create new fill or adjustment layer” ở dưới cùng bảng Layer và chọn Gradient

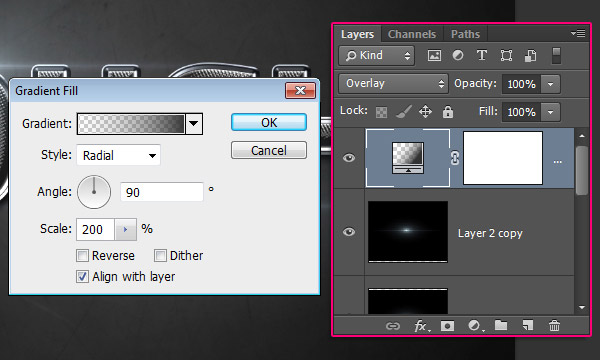
Bước 19
Tạo Transparent to Fill Color sử dụng màu sắc #6d6d6d bên trái và #333333 bên phải. Thay đổi style là Radial và Scale = 200.
Chắc chắn là đặt layer hiệu chỉnh Gradient trên đầu trang của tất cả các layer, sau đó thay đổi Blend Mode của nó sang Overlay.

Bước 20
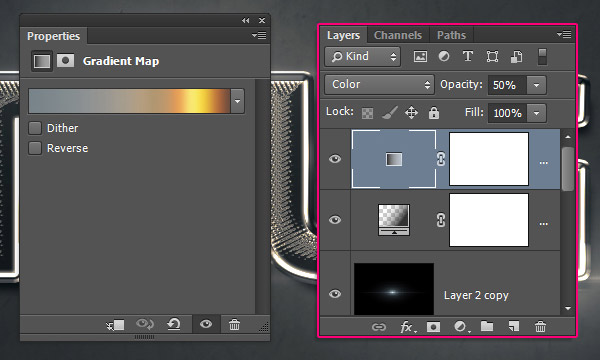
Nhấp chọn icon “Create new fill or adjustment layer” một lần nữa và chọn Gradient Map.
Sử dụng Gradient shown below, and chọn Blend Mode là Color với Opacity = 50%

Kết quả cuối cùng

Chúc các bạn thành công!



























58aeb4335444c_c0387786b1bf9114ebb5481e4f18dad1.png)
58aeaa0177129_7e8fd0830b64145906d8fe64d1edf4e3.png)